
Google Wants Mobile-Optimized Websites – Does Yours Make the Cut?
In a generation where everybody from toddlers to dogs are using a mobile device, having a website that seamlessly adapts to smartphones and tablets is an absolute must for any business. That is because mobile responsiveness ensures your site provides the best possible user experience across all devices, allowing customers to access your awesome products or services without frustration. With over 50% of web traffic around the world coming from devices like smartphones and tablets, a mobile-optimized website helps you capture a broader audience, improve customer satisfaction, and stand out from competitors.
Beyond functionality and usability, mobile responsiveness directly impacts your search engine rankings, as Google prioritizes mobile-friendly websites in its results. For businesses aiming to stay competitive, attract more customers, and dominate the online marketplace, a mobile-optimized website is a critical tool for growth and success.
What Is Mobile Optimization And Responsiveness?
Mobile Optimization
Mobile Optimization refers to the practices of designing and configuring a website to ensure it functions effectively and provides a seamless user experience on mobile devices such as smartphones and tablets. With over half of all web traffic coming from mobile devices, mobile optimization has become a critical aspect of web design. It involves technical adjustments like ensuring fast page load speeds, optimizing images for smaller screens, and eliminating elements that may hinder usability, such as unresponsive menus or oversized content. Mobile-optimized websites are designed to adapt to smaller screens without sacrificing readability, functionality, or aesthetics, making it easy for users to navigate and engage with content.
Mobile Responsiveness
Mobile Responsiveness on the other hand, is a design principle that allows a website to automatically adjust its layout and elements based on the size and orientation of the screen. Responsive design uses flexible grids, fluid images, and CSS media queries to create a consistent and visually appealing experience across all devices, from desktops to smartphones. For example, a responsive website will resize text, reorganize menus, and reposition images to fit a phone screen without requiring users to zoom or scroll horizontally.
Mobile optimization and responsiveness are essential not only for user satisfaction but also for SEO, as search engines like Google prioritize mobile-friendly websites in their rankings. Together, these practices ensure your website meets the needs of modern users and remains competitive in a mobile-first world.
Why Does A Mobile-Optimized Website Matter?
Mobile optimization and responsiveness matter because they directly impact user experience, website performance, and search engine rankings, key factors that influence the success of any online presence. With mobile devices accounting for over 50% of global web traffic, users expect websites to load quickly and display correctly on smaller screens. A poorly optimized website can lead to frustrating experiences, such as slow load times, distorted layouts, or difficult navigation, causing users to abandon the site and look elsewhere.
From a business perspective, this can mean lost leads, reduced conversions, and diminished customer trust. Mobile responsiveness also affects search engine optimization (SEO); Google and other search engines prioritize mobile-friendly websites in their rankings. This means that if your website isn’t optimized for mobile devices, it’s likely to rank lower in search results, reducing visibility and potential traffic. Additionally, mobile optimization supports broader marketing efforts, such as local SEO, since many local searches are conducted on mobile devices.
Ultimately, ensuring your website is mobile-optimized and responsive is critical for staying competitive, engaging users effectively, and maximizing opportunities for growth in an increasingly mobile-driven world.
What are The Differences Between Mobile-Optimized and Search Engine Optimization?
The primary difference between mobile optimization and search engine optimization (SEO) lies in their focus and objectives, though they are interconnected and complementary.
Mobile Optimization
Mobile optimization specifically targets the usability and performance of a website on mobile devices like smartphones and tablets. It ensures that a site is visually appealing, functional, and fast-loading on smaller screens. Key aspects of mobile optimization include responsive design, quick page load speeds, mobile-friendly navigation, touch-friendly buttons, and eliminating elements like pop-ups that can frustrate mobile users. The goal is to provide an excellent user experience on mobile devices, which is essential since mobile traffic accounts for over half of all internet usage.
Search Engine Optimization (SEO)
SEO, on the other hand, focuses on improving a website’s visibility in search engine results for relevant queries. It involves optimizing content, keywords, metadata, site structure, backlinks, and more to ensure search engines can effectively crawl and rank the site. SEO strategies include on-page elements (like keyword optimization and internal linking), technical SEO (like fixing broken links and improving site speed), and off-page elements (like earning backlinks). The primary goal of SEO is to drive organic traffic by increasing a website’s search rankings.
How They Connect
Mobile optimization plays a significant role in modern SEO because search engines like Google consider mobile-friendliness a ranking factor. A website that is poorly optimized for mobile will not only provide a bad user experience but may also rank lower in search results. While mobile optimization focuses on user experience, SEO combines that with broader strategies to improve overall visibility and attract targeted traffic. Both are essential for a successful online presence in today’s digital landscape.
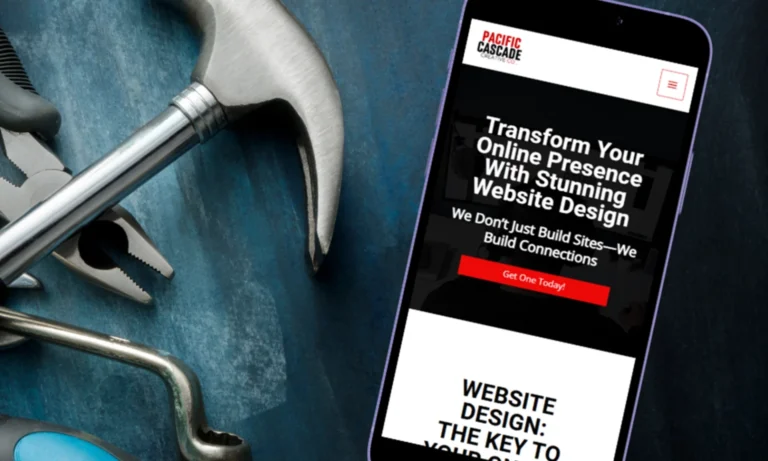
How Will A Mobile Responsive Website Benefit My Business?
A mobile responsive website benefits your business by improving user experience, increasing customer engagement, and driving better results across multiple metrics. Here’s how:
Enhanced User Experience:
A responsive website automatically adjusts its layout and design to fit any screen size, ensuring visitors on smartphones, tablets, and desktops can easily navigate and interact with your site. This eliminates frustration from scrolling or zooming and encourages users to stay longer.
Improved SEO Rankings:
Google and other search engines prioritize mobile-friendly websites, which means a responsive design can help improve your rankings in search engine results pages (SERPs). Higher visibility translates to more traffic and leads for your business.
Increased Reach:
With more than half of web traffic coming from mobile devices, a responsive website ensures you’re not alienating potential customers who browse on their phones. This inclusivity can significantly expand your audience.
Higher Conversion Rates:
Mobile responsiveness removes barriers to action, such as hard-to-click buttons or distorted forms. A smooth experience across devices makes it easier for users to make purchases, book services, or contact your business, increasing conversions.
Cost and Time Efficiency:
Instead of managing separate desktop and mobile versions of your site, a responsive design consolidates efforts into a single site that works across all devices. This reduces development and maintenance costs while maintaining consistency.
Competitive Advantage:
Many users judge a business’s credibility based on its website. A mobile-responsive design positions your business as professional and trustworthy, giving you an edge over competitors with outdated or non-responsive sites.
In today’s digital landscape, a mobile-responsive website isn’t just a convenience—it’s a necessity for businesses looking to succeed and grow.
How Can I Optimize My Website For Mobile And Ensure Responsiveness?
Optimizing a website for mobile to make it responsive involves designing and configuring the site to ensure it adapts seamlessly to different screen sizes and devices. A mobile-responsive website provides a smooth user experience by automatically resizing elements, reorganizing layouts, and ensuring all content is accessible without requiring excessive scrolling or zooming. This not only improves usability but also boosts SEO, as search engines prioritize mobile-friendly websites. To achieve this, businesses need to focus on creating a flexible, adaptable design and implementing best practices for performance and accessibility.
Actionable Steps to Optimize for Mobile Responsiveness:
Use a Responsive Design Framework
Implement responsive web design using frameworks like Bootstrap or CSS media queries to ensure your layout adjusts automatically to screen sizes.
Optimize Images and Media
- Compress images to reduce load times and use scalable formats like SVGs for icons.
- Ensure videos are responsive and don’t exceed screen dimensions.
Simplify Navigation
- Use mobile-friendly menus, such as hamburger menus, to streamline navigation.
- Ensure buttons and links are touch-friendly with adequate spacing.
Prioritize Page Speed
- Minimize HTTP requests, enable browser caching, and use a content delivery network (CDN).
- Optimize code by removing unnecessary scripts and reducing CSS and JavaScript files.
Test Across Devices
- Use tools like Google’s Mobile-Friendly Test or responsive design testing tools to ensure your website performs well on various devices and screen resolutions.
Use Scalable Typography
- Set font sizes in relative units (like percentages or ems) to ensure text is legible on all screens.
Eliminate Intrusive Pop-Ups
- Avoid pop-ups that disrupt the mobile experience, as they can frustrate users and negatively affect rankings.
Implement Mobile-Friendly Forms
- Design forms with mobile users in mind, using large input fields, auto-fill options, and clear labels.
By following these steps, businesses can ensure their website not only looks great on any device but also delivers the performance and usability customers expect in today’s mobile-driven world.
Will Mobile Responsiveness Boost My Rankings On Google?
Yes, optimizing your website for mobile responsiveness can significantly boost your rankings on Google. Here’s why:
Google’s Mobile-First Indexing: Google uses mobile-first indexing, meaning it primarily evaluates the mobile version of your website when determining search rankings. If your site is not mobile-friendly, it’s likely to rank lower in search engine results, regardless of its desktop performance.
Improved User Experience: Mobile-responsive websites offer a better experience for users, which leads to lower bounce rates and longer session durations—two metrics that Google considers when ranking sites. A positive user experience signals to Google that your site is relevant and valuable to users.
Faster Page Load Times: Mobile optimization often includes improving page speed, such as compressing images and reducing unnecessary scripts. Faster websites rank higher because Google prioritizes speed as a ranking factor, especially for mobile users.
Local SEO Advantages: Many mobile users perform location-based searches, such as “restaurants near me” or “plumber in Edmonton.” A mobile-optimized website is more likely to appear in these local searches, especially when paired with a well-optimized Google Business Profile.
Reduced Penalties: Google penalizes websites that aren’t mobile-friendly by ranking them lower in search results. Eliminating barriers like intrusive pop-ups or unresponsive designs helps avoid these penalties.
By investing in mobile optimization, you not only improve your site’s usability and accessibility but also position it to perform better in Google’s search rankings, leading to more organic traffic and potential customers.
Is it true that a responsive mobile site is more important than a good desktop website?
Yes, a mobile-responsive site is more important to Google than a good desktop website, primarily because of mobile-first indexing. Since 2019, Google has prioritized the mobile version of a website when determining its search rankings, meaning the mobile experience is the baseline for how your site is assessed. Here’s why:
User Behavior: Over 50% of global web traffic now comes from mobile devices, and users expect websites to work seamlessly on their phones. Google aims to deliver the best results for its users, so it gives preference to mobile-friendly sites that meet these expectations.
Ranking Factors: Key factors like page load speed, ease of navigation, and overall usability are evaluated from a mobile perspective. Even if your desktop site is exceptional, a poorly optimized mobile site can lead to lower rankings.
Mobile-Focused Search Intent: Many searches, especially local or “near me” queries, are conducted on mobile devices. If your site isn’t mobile-responsive, you may miss out on these valuable opportunities.
While a great desktop website is still important, particularly for users in industries where desktop usage remains high, the mobile experience takes precedence in Google’s ranking algorithm. To succeed in search engine optimization and maximize your online presence, a mobile-responsive design is crucial.
Conclusion
A mobile-optimized website is no longer a luxury—it’s a necessity for businesses aiming to thrive in today’s digital-first world. With the majority of web traffic coming from mobile devices, ensuring your site is responsive, fast, and user-friendly is essential for meeting customer expectations and staying competitive. Mobile optimization enhances user experience, boosts search engine rankings, and increases the likelihood of turning visitors into loyal customers.
Whether you’re attracting local shoppers, building your brand, or driving online sales, a mobile-responsive website positions your business for success across all devices. Don’t let an outdated design hold you back—invest in mobile optimization and create a seamless experience that benefits both your customers and your bottom line.